-
01. VanillaJS 프로젝트 배포 (feat. Pacel, AWS EC2, Nginx)Projects/우주 심리 테스트 2021. 6. 5. 17:55
2주정도 걸려서 제작 한 우주 여행 심리테스트 페이지 🙂
유플래닛-나만의 행성찾기[우주심리 테스트 mbti]
유플래닛만의 특별한 나만의 행성 찾기 mbti. 어서 나만의 행성을 찾으러 여행을 떠나볼까요?
uplanet.me
최근 심리테스트, mbti 성향분석 등을 활용한 마케팅 웹 페이지가 많이 등장했다. 그리고 케이어스라는 친한 회사 대표님이 이와 같은 심리테스트 웹 페이지 제작을 의뢰해서 예전에 인상이 깊었던 the forest의 심리테스트가 떠올라 유사한 느낌으로 몰입가능한 심리테스트 페이지를 한번 만들어 보고자했다.
VanillaJS 연습도 할 겸, 프론트엔드 개발자 지우님과 디자이너 한 분 이렇게 세명이서 프로젝트를 시작했다.
배포를 이렇게 하는게 맞나...?
당시에는 번들러라는 것의 개념을 모를 때여서 해당 프로젝트 통 째로 EC2 인스턴스에 NginX를 설치해 업로드를 했었다. 하지만 얼마 전 번들러의 역할을 알게 되고, 한번 제대로 된 과정을 통해 배포를 해봐야겠다고 생각했다!
01. 번들러 설치 및 설정
번들러는 웹 서비스를 배포할 때, 수 많은 모듈로 분리 된 JS 파일들을 종속성에 따라 하나의 파일로 묶어주고, 내장 된 트랜스파일러로 자바스크립트 최신 문법을 ES5버전으로 트랜스파일링 해준다. 그 외에도 기능에는 영향을 끼치지 않지만 가독성을 위해 작성 되었던 여백 등을 지워주면서 파일의 크기를 줄여주는 등 다양한 기능을 제공한다. (자세한 내용은 이 포스팅으로)
사실, 프로젝트의 규모가 크지는 않아서 번들링 과정의 효과를 크게 누릴 수는 없을 듯 하지만 트랜스파일링과 코드 압축을 위해서 한번 사용해보기로 했다. (경험을 위해...!)
작은 규모의 프로젝트, 간단한 설정에 적합한 Parcel
수 많은 종류의 번들러들이 있지만 그 중 Webpack, Rollup, Parcel 이 세가지가 가장 많이 쓰인다. 다양한 번들러들 사이에서도 각각 장단점이 있어서 어떤 것을 고를지 고민을 했는데, 설정이 필요 없어 초기 최소한의 프로젝트를 진행할 때 빠르게 진행할 수 있고 낮은 Learning Curve를 갖고 있는 Parcel을 사용하기로 했다. (다양한 서드파티가 필요하다면 Webpack을 사용하는것이 좋다!)
그 외에도 Parcel은 다음과 같은 특징을 갖고 있다고 한다.
1. Zero-Configuration을 통한 코드 분할
- Parcel은 어떤 설정도 없이(zero configuration) 코드 분할을 지원하기 때문에 사용자가 앱을 사용하다 특정 모듈이 필요해 졌을 때, Parcel은 자동으로 필요한 하위 번들들을 처리한다.
즉, 모든 자산을 한 번에 로드할 필요가 없으며 앱을 사용하는 사용자는 더 빠르게 로드되는 페이지를 경험할 수 있다.
2. 빠른 빌드 속도를 위한 캐싱 및 병렬 처리
- 빌드가 빠르다고 한다. 때문에 잦은 업데이트가 필요하면 좋은 선택이 될 수 있다.
하지만 이번 프로젝트 같은 소규모 어플리케이션에서는 이 빌드 속도가 얼마나 큰 장점이 될지는 모르겠다.Parcel 설치하기
이제 Parcel을 설치 해보자. parcel은 npm을 통해 설치할 수 있다. 기존 프로젝트가 어떠한 외부 모듈도 쓰지 않았던 VanillaJS였기 때문에 npm init으로 package.json파일을 우선 만들어 주고 parcel 설치를 진행했다.
npm install parcel-bundler
Parcel로 번들하기
자, 이제 parcel이 설치 되었다. 터미널에 아래와 같이 입력하면 번들링이 시작된다.
parcel index.html

번들링 끗 
정말... 이게 끝이라고?? 역시 말그대로 Zero-configuration의 대가 답게 단지 설치만 해주고 명령어를 입력하니 번들링이 종료 되었다...
번들링이 종료 되고 나니 dist라는 폴더가 생성 되었고, 여기에 번들링 된 파일들이 들어가있었다.게다가 Parcel을 설치면서 함께 설치 된 Babel이 트랜스파일링까지 해 주었다. (너무 편리하다...)
02. 인스턴스 설정
일단 배포용 git에 이 dist 파일을 올리고, AWS에서 EC2를 만들어서 git으로 해당 프로젝트를 clone 받았다.
실제로 배포할 서비스였기 때문에 SSL인증을 받은 뒤, 로드밸런서를 만들어 도메인을 해당 로드밸런서에 적용 시켰고, http로 해당 도메인에 접근을 했을 때 https로 리다이렉션을 시켜주었다. 로드 밸런서에서는 해당 인스턴스에 3000번 포트로 접근을 시도했다. 위 설정을 하는 과정은 다음에 상세하게 한번 다뤄보겠다. (나도 아직 익숙하지 않아서...)
03. 웹 서버 설치 및 설정
아래는 터미널에서 내 EC2로 접속하는 명령어. (pem파일이 있어야 접근 가능)
ssh -i /path/my-key-pair.pem my-instance-user-name@my-instance-public-dns-name

맨 처음에는 해당 주소로 들어가더라도 웹 서버가 없기 때문에 아무것도 작동하지 않는다. 웹 서버 선택하기
WEB vs WAS ?
웹 서버와 웹 어플리케이션을 뜻하는데, 처음에는 어떤 차이가 있는지 잘 몰랐다. 나중에 더 자세하게 다루겠지만 일단 웹 서버는 단순한 html 페이지를 요청하고 불러올 때 사용하거나 리버스 프록시로서의 역할을 수행하고, 웹 어플리케이션 서버는 api를 사용해 데이터베이스에 접근하는 등 조금 더 동적인 페이지를 운영할 때 사용한다고 한다.
WEB에는 대표적으로 Apache와 NginX, WAS에는 대표적으로 Tomcat, Jeus, JBoss가 있다. (node로도 간단한 웹 서버를 구현 할 수 있다.)
우리의 mbti페이지는 애니메이션만을 다루는 정적인 페이지므로, 그냥 웹 서버를 사용하기로 했다.
그렇다면 Apache vs Nginx vs Node.js ?
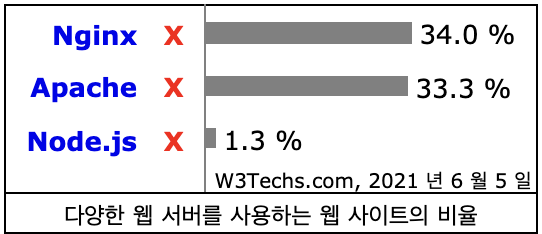
역시 선택의 연속이다... 웹 사이트들중 34.0%가 NginX를 사용 한다고 하는데... 우리도 Nginx를 사용 하기로 했다.
(물론 두 웹 서버 모두 각각의 장 단점을 갖고 있어서 상황에 따른 적절한 선택이 필요할 것 으로 보인다.)
많은 차이점이 있지만 우리가 Nginx를 선택한 이유는 아래와 같다.
nginx는 apache보다 동작이 단순하고 전달자 역할만 하기 동시 접속에 특화 되어 있다고 한다.
본 심리테스트 페이지를 홍보 했을 때 순간적으로 동시 접속자가 많아 질 것으로 예상되었기 때문에
우리는 바로 그래, Nginx다! 라고 생각했다.그 외에도 몇몇 차이가 있지만 자세하게 공부는 하지 못했다. 다음에 한번 웹 서버들의 차이에 대해 자세하게 포스팅을 해봐야겠다!
Nginx 설치
nginx는 apt로 설치 받았다.
apt-get install nginx

웹 서버가 성공적으로 설치되고 난 후의 모습 Nginx 환경 설정
nginx의 설정은 nginx.conf 파일로 설정을 한다. 보통 nginx를 설치하면 /etc/nginx에 .nginx.conf 파일이 위치한다.
해당 파일을 vi로 열면 ... 알수 없는 텍스트들이 주르륵 나온다...
일단 위 파일의 다른 부분은 건드리지 않고, 상단부에 아래의 문장을 입력한다. 아무래도 modules-enabled라는 하위 디렉토리에 내가 원하는 conf파일을 만들어 그 파일의 설정 내용을 반영하도록 하는 문장인 듯 하다.
include /etc/nginx/modules-enabled/*.conf;
그리고 modules-enabled의 디렉토리에 mbti.conf라는 파일을 만들어 아래 내용을 적었다. 로드밸런서에서 웹 서버의 3000번 포트로 요청을 보내기 때문에, listen 3000이라는 줄을 작성하고, 해당 포트로 접근을 했다면 내 웹 서버의 location에 위치하는 파일을 열어 보여준다는 내용이다.
server {
listen 3000; // 3000번 포트로 들어왔을 때
location / {
root /home/ubuntu/uplanet_mbti; // 해당 디렉토리에 있는
index index.html index.htm; // index.html을 보여줘라!
}
}
드디어 웹 페이지가 나왔다! 역시 서비스는 만드는 것 까지가 다가 아니라 빌드 후 배포까지 하는게 진정한 완성이라는 것을 새삼 깨닫게 되었다.
아직 Nginx에 대해 익숙하지 않다. 나중에 더 다양한 환경 설정들을 알아보고 적용할 수 있는 기회가 있으면 좋겠다.


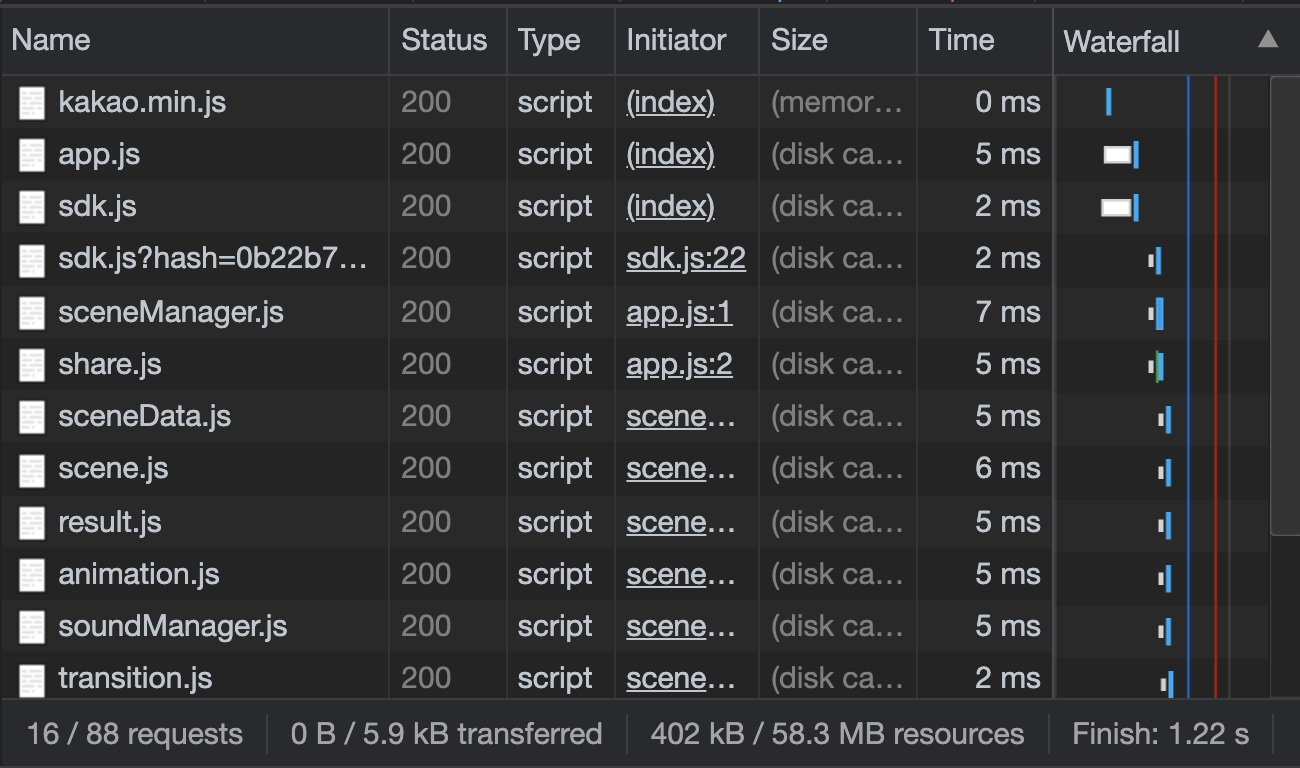
(왼쪽) 번들을 하지 않았을 때 (오른쪽) 번들을 한 뒤 - 최초 요청 완료 시간이 더 빠르다 참고
Nginx vs Apache: Which Web Server Is the Best? (2021 Edition)
Nginx vs Apache: what's the difference between the two? See how these webservers stack against each other and which one is the fastest for WordPress sites!
kinsta.com
구름EDU - 모두를 위한 맞춤형 IT교육
구름EDU는 모두를 위한 맞춤형 IT교육 플랫폼입니다. 개인/학교/기업 및 기관 별 최적화된 IT교육 솔루션을 경험해보세요. 기초부터 실무 프로그래밍 교육, 전국 초중고/대학교 온라인 강의, 기업/
edu.goorm.io
'Projects > 우주 심리 테스트' 카테고리의 다른 글
03. 모바일 <video>태그 자동 재생 관련 이슈 (2) 2021.06.11 02. 모바일 100vh 스크롤 문제 해결하기 (8) 2021.06.09
